偵錯 Dart Web 應用程式
您可以使用Dart IDE、Dart DevTools 和瀏覽器工具 (例如 Chrome DevTools) 來偵錯您的 Dart Web 應用程式。
- 若要偵錯應用程式的邏輯,請使用您的 IDE、Dart DevTools 或瀏覽器工具。相較於瀏覽器工具,Dart DevTools 在檢查和自動重新載入 Dart 程式碼方面提供更佳的支援。
- 若要偵錯應用程式的外觀 (HTML/CSS) 和效能,請使用您的 IDE 或瀏覽器工具 (例如 Chrome DevTools)。
總覽
#若要提供您的應用程式,請使用 webdev serve (在命令列或透過您的 IDE) 來啟動 Dart 開發編譯器。若要啟用 Dart DevTools,請新增 --debug 或 --debug-extension 選項 (在命令列或透過您的 IDE)。
$ webdev serve --debug當使用 webdev 的 --debug 旗標執行應用程式時,您可以按下 Alt+D (或 macOS 上的 Option+D) 來開啟 Dart DevTools。
若要開啟 Chrome DevTools,請按下 Control+Shift+I (或 macOS 上的 Command+Option+I)。如果您想要使用 Chrome DevTools 偵錯應用程式,您可以使用 source map 來顯示您的 Dart 原始碼檔案,而不是編譯器產生的 JavaScript。如需使用 Chrome DevTools 的詳細資訊,請參閱 Chrome DevTools 文件。
若要使用 Dart DevTools 或 Chrome DevTools 偵錯 Dart Web 應用程式,您需要下列軟體:
- Google Chrome。
- Dart SDK,版本 2.0.0 或更高版本。
- 下列開發環境之一:
- 命令列:Dart 命令列工具套件,例如 webdev (Dart 和 Chrome DevTools 皆需要) 和 devtools (Dart DevTools 需要)。
或 - 支援 Web 開發的Dart IDE 或編輯器。
- 命令列:Dart 命令列工具套件,例如 webdev (Dart 和 Chrome DevTools 皆需要) 和 devtools (Dart DevTools 需要)。
- 要偵錯的Dart Web 應用程式。
Dart DevTools 入門指南
#
本節將引導您了解使用 Dart DevTools 偵錯 Web 應用程式的基本知識。如果您已經有準備好偵錯的應用程式,您可以跳過建立測試應用程式 (步驟 1),但您需要調整指示以符合您的應用程式。
選用: 複製 webdev repo, 這樣您就可以使用其範例應用程式來玩 Dart DevTools。
選用: 安裝 Dart Debug Extension,以便您可以在已執行的 Chrome 實例中執行應用程式並開啟 Dart DevTools。
在應用程式的頂層目錄中,執行
dart pub get以取得其相依性。$ cd example $ dart pub get使用您的 IDE 或命令列的
webdev,在偵錯模式下編譯和提供應用程式。如果您在命令列使用 webdev,則要使用的命令取決於您是否想要 (或需要) 在已執行的 Chrome 實例中執行應用程式和偵錯器。
如果您已安裝Dart Debug Extension,並且想要使用現有的 Chrome 實例進行偵錯:
$ webdev serve --debug-extension否則,請使用下列命令,它會啟動新的 Chrome 實例並執行應用程式:
$ webdev serve --debug
如果您的應用程式尚未執行,請在 Chrome 瀏覽器視窗中開啟它。
例如,如果您使用沒有引數的webdev serve --debug-extension,請開啟 http://127.0.0.1:8080。開啟 Dart DevTools 以偵錯在目前視窗中執行的應用程式。
如果已安裝 Dart Debug Extension,並且您使用
--debug-extension旗標來執行webdev,請按一下瀏覽器視窗右上角的 Dart 標誌 。
。如果您使用
--debug旗標來執行webdev,請按下 Alt+D (或 macOS 上的 Option+D)。
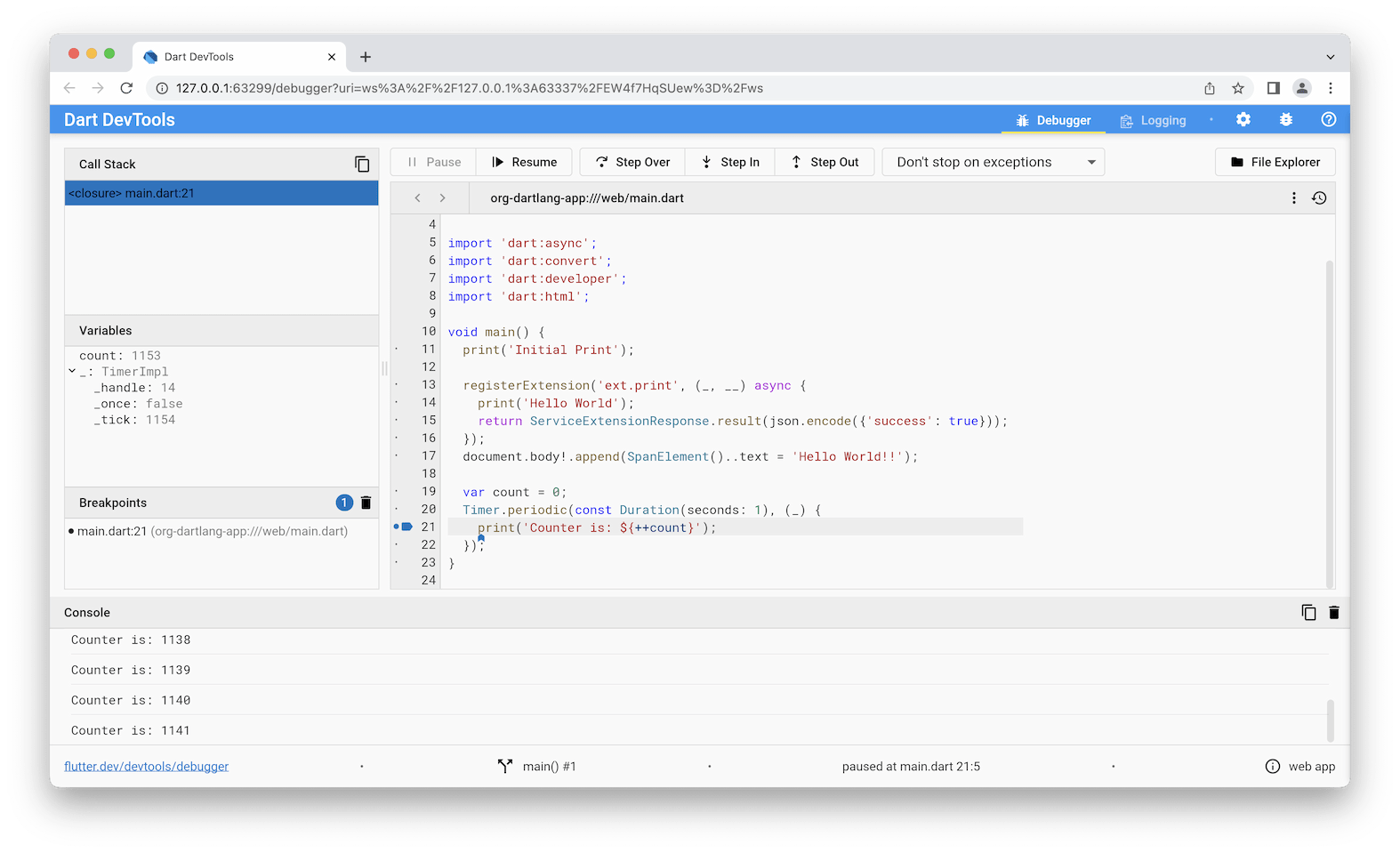
Dart DevTools 視窗會出現,並顯示應用程式主要檔案的原始碼。
在計時器或事件處理常式內設定中斷點,方法是按一下程式碼行的左側。
例如,按一下事件處理常式或計時器回呼內第一行的行號。觸發導致函式呼叫的事件。執行會在斷點停止。
在 Variables 窗格中,檢查變數的值。
繼續腳本執行,然後再次觸發事件或按下 Pause。執行會再次暫停。
嘗試使用 Step In、Step Over 和 Step Out 按鈕逐行逐步執行程式碼。
變更您的原始碼並重新載入執行應用程式的 Chrome 視窗。應用程式會快速重建和重新載入。在 issue 1925 修正之前,重新載入應用程式時,您會遺失中斷點。
按一下 Logging 按鈕以查看 stdout、stderr 和系統記錄。
取得命令列工具套件
#如果您使用命令列而不是 IDE 或啟用 Dart 的編輯器,那麼您需要 webdev 工具。Dart DevTools 由 SDK 提供。
$ dart pub global activate webdev如果您的 PATH 環境變數設定正確,您現在可以在命令列使用這些工具:
$ webdev --help
A tool to develop Dart web projects.
...如需設定 PATH 的資訊,請參閱 dart pub global 文件。
每當您更新 Dart SDK 時,請再次啟動工具以更新它們:
$ dart pub global activate webdev # update webdev偵錯生產環境程式碼
#本節提供在 Chrome、Firefox 和 Safari 中偵錯生產環境編譯程式碼的秘訣。您只能在支援 source map 的瀏覽器 (例如 Chrome) 中偵錯 JavaScript 程式碼。
無論您使用哪個瀏覽器,您都應該至少啟用在未捕獲的例外狀況時暫停,或許也應該在所有例外狀況時暫停。對於諸如 dart:async 之類的框架,它們將使用者程式碼包裝在 try-catch 中,我們建議在所有例外狀況時暫停。
Chrome
#在 Chrome 中偵錯:
- 開啟開發人員工具視窗,如 Chrome DevTools 文件中所述。
- 開啟 source map,如影片 SourceMaps in Chrome 中所述。
- 啟用偵錯,在所有例外狀況或僅在未捕獲的例外狀況時啟用,如 如何設定中斷點中所述。
- 重新載入您的應用程式。
Edge
#在 Edge 中偵錯:
- 更新到最新版本的 Edge。
- 載入 開發人員工具 (F12)。
- 重新載入應用程式。debugger 標籤會顯示 source map 檔案。
- 例外狀況行為可以透過 Ctrl+Shift+E 控制;預設值為 Break on unhandled exceptions (在未處理的例外狀況時中斷)。
Firefox
#在 Firefox 中偵錯:
開啟 Web 開發人員工具 視窗,如 Firefox 開發人員工具文件中所述。
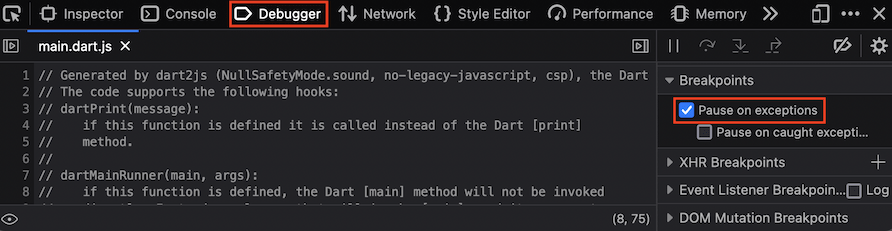
啟用 Pause on exceptions (在例外狀況時暫停),如下圖所示:

重新載入應用程式。Debugger 標籤會顯示 source map 檔案。
Safari
#在 Safari 中偵錯:
- 開啟 Develop (開發) 選單,如 Safari Web Inspector Tutorial 中所述。
- 啟用中斷,在所有例外狀況或僅在未捕獲的例外狀況時啟用。請參閱 Add a JavaScript breakpoint,位於 Safari Developer Help 下。
- 重新載入您的應用程式。
資源
#若要深入了解,請參閱下列內容:
除非另有說明,否則本網站上的文件反映 Dart 3.7.1。頁面上次更新於 2024-05-29。 檢視原始碼 或 回報問題。