DartPad
DartPad 是一個開放原始碼工具,可讓您在任何現代瀏覽器中玩轉 Dart 語言。本網站的許多頁面,尤其是教學課程,都有嵌入 DartPad。若要以獨立網頁開啟 DartPad,請造訪 DartPad 網站 (dartpad.dev)。
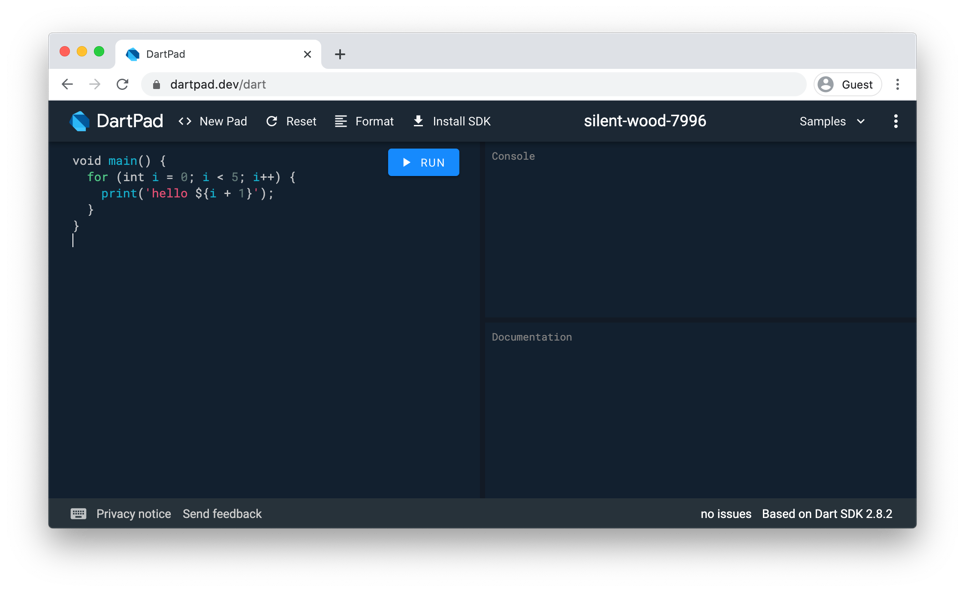
以下是 DartPad 設定為執行 Dart 時的外觀

函式庫支援
#DartPad 支援標記為多平台的 dart:* 核心函式庫。撰寫 Flutter 應用程式時,DartPad 也支援 package:flutter 和 dart:ui 函式庫。
DartPad 不支援延遲載入,或使用來自 pub.dev 套件儲存庫的套件,除了目前支援的套件之外。
開始使用
#若要熟悉 DartPad,請嘗試執行一些範例並建立一個簡單的命令列應用程式。
開啟 DartPad 並執行範例
#前往 DartPad。
Dart 程式碼會顯示在左側,輸出位置會顯示在右側。
使用頂端選單中的 [範例] 按鈕,選擇 Flutter 範例,例如 [Sunflower]。
呈現的輸出會顯示在右側。
建立命令列應用程式
#若要建立簡單的命令列應用程式,請先建立新的程式碼片段
按一下 [New] 按鈕,並確認您要捨棄目前編輯區的變更。
按一下具有 Dart 標誌的項目。
變更程式碼。例如,將
main()函式變更為包含此程式碼dartfor (final char in 'hello'.split('')) { print(char); }當您輸入時,DartPad 會顯示提示、文件和自動完成建議。
按一下 [Format] 按鈕。
DartPad 使用 Dart 格式器 來確保您的程式碼具有適當的縮排、空白和換行。
執行您的應用程式。
如果您在輸入程式碼時沒有發生任何錯誤,請嘗試引入一個錯誤。
例如,如果您將
split變更為spit,您會在視窗右下角收到警告。如果您執行應用程式,則主控台中會出現編譯錯誤。
檢查 Dart 版本資訊
#DartPad 支援的語言功能和 API 取決於 DartPad 目前使用的 Dart SDK 版本。您可以在 DartPad 的右下角找到此 SDK 版本。
在網頁中嵌入 DartPad
#您可以將 DartPad 嵌入在網頁中,並自訂以符合您的使用案例。例如,Futures 教學課程包含多個標示為範例和練習的嵌入式 DartPad。
如需嵌入 DartPad 的技術詳細資訊,請參閱DartPad 嵌入指南。
除非另有說明,否則本網站上的文件反映 Dart 3.7.1 版本。頁面最後更新於 2024-06-10。 檢視原始碼 或 回報問題。