Dart DevTools
Dart DevTools 是 Dart 和 Flutter 的偵錯和效能工具套件。這些工具作為 dart 工具的一部分發布,並與 IDE、dart run 和 webdev 等工具互動。

下表顯示您可以搭配常見 Dart 應用程式類型使用的工具。
| 工具 | Flutter 行動或桌面 | Flutter 網頁 | 其他網頁 | 命令列 |
|---|---|---|---|---|
| 除錯器 | 完成 | 完成 | 完成 | 完成 |
| 日誌檢視 | 完成 | 完成 | 完成 | 完成 |
| 應用程式大小工具 | 完成 | 完成 | ||
| CPU 分析器 | 完成 | 完成 | ||
| 記憶體檢視 | 完成 | 完成 | ||
| 網路檢視 | 完成 | 完成 | ||
| 效能檢視 | 完成 | 完成 | ||
| Flutter Inspector | 完成 | 完成 |
如需了解如何將 Dart DevTools 與各種應用程式類型 (例如命令列應用程式) 搭配使用,請按一下頂端列中的應用程式類型。如需個別工具 (例如除錯器) 的詳細資訊,請按一下左欄中的工具名稱。
如表格所示,除錯器和日誌檢視是 Dart DevTools 中唯一適用於所有應用程式類型的部分。網頁應用程式無法使用時間軸、記憶體和效能檢視;相反地,他們可以使用瀏覽器工具,例如 Chrome DevTools。Flutter Inspector 僅適用於 Flutter 應用程式;其他網頁應用程式應使用瀏覽器工具,例如 Chrome DevTools。
將 DevTools 與命令列應用程式搭配使用
#您可以使用 DevTools 執行原始碼層級偵錯,或檢視執行中命令列應用程式的一般日誌和診斷資訊。
1. 啟動目標應用程式
#使用 dart run --observe 命令來執行您想要偵錯或觀察的 Dart 命令列應用程式的主檔案。您可以選擇性地新增 --pause-isolates-on-start,這會在腳本開始時自動中斷執行。
$ cd path/to/dart/app
$ dart run --pause-isolates-on-start --observe main.dart
The Dart VM service is listening on http://127.0.0.1:8181/afZySiNbDPg=/
The Dart DevTools debugger and profiler is available at: http://127.0.0.1:8181/afZySiNbDPg=/devtools/#/?uri=ws%3A%2F%2F127.0.0.1%3A8181%2FafZySiNbDPg%3D%2Fws請注意 Dart DevTools 除錯器和分析器 URL。您會在下一步驟中需要它。
2. 開啟 DevTools 並連線至目標應用程式
#複製 Dart DevTools 除錯器和分析器 URL,並將其貼到 Chrome 瀏覽器視窗的網址列中。
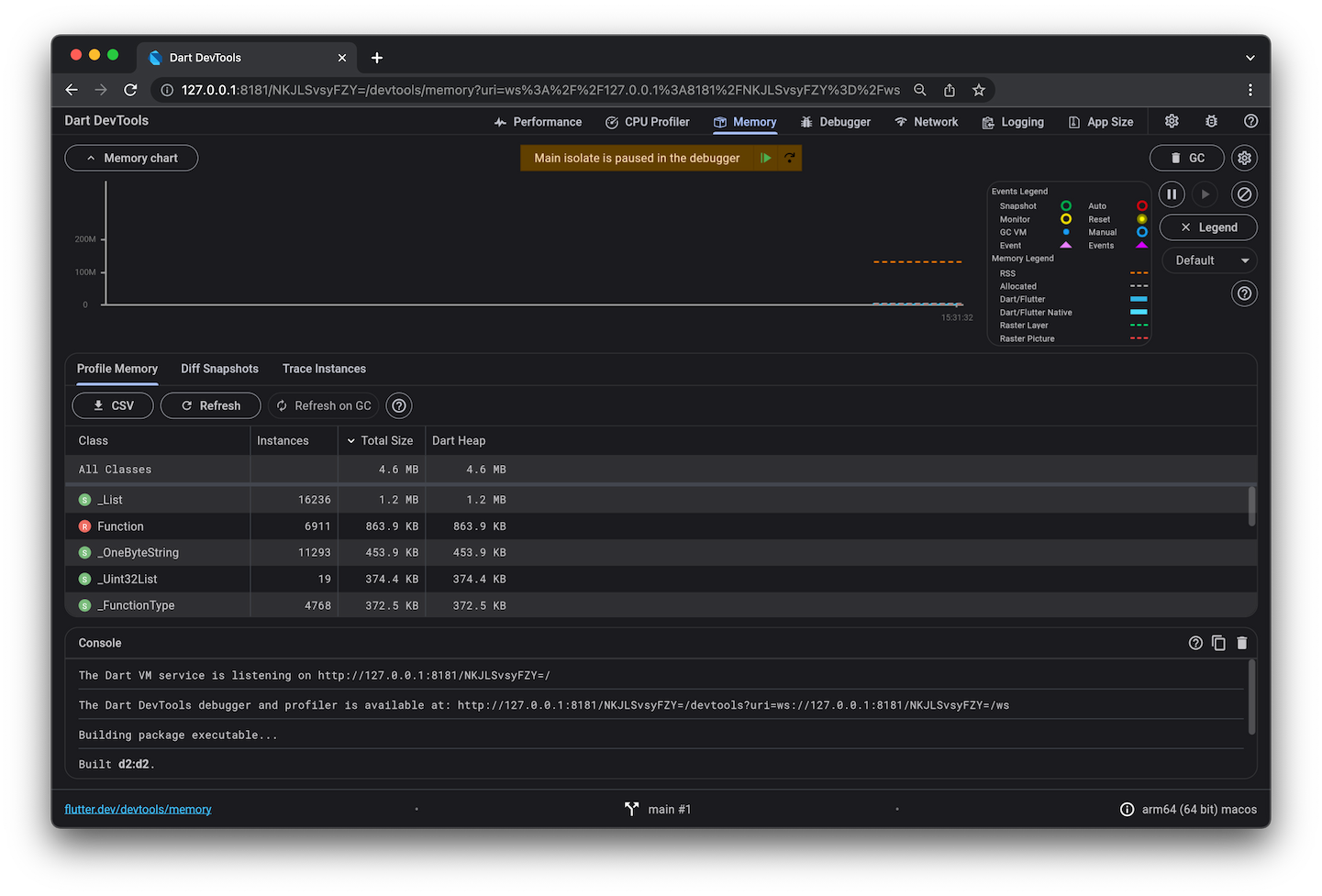
當您在 Chrome 中造訪該 URL 時,Dart DevTools UI 會出現,顯示有關目標應用程式的資訊。按一下「除錯器」以開始偵錯應用程式。
將 DevTools 與 Flutter 應用程式搭配使用
#如需在任何平台 (包括網頁) 上將 DevTools 與 Flutter 應用程式搭配使用的詳細資訊,請參閱 flutter.dev 上的 DevTools 文件。
將 DevTools 與非 Flutter 網頁應用程式搭配使用
#若要啟動網頁應用程式以便您可以使用 Dart DevTools,請使用 webdev serve 命令搭配 --debug 或 --debug-extension 旗標
$ webdev serve --debug如需更多資訊,請參閱「偵錯 Dart 網頁應用程式」。
除非另有說明,否則本網站上的文件反映 Dart 3.7.1 版本。頁面最後更新於 2024-02-09。 檢視原始碼 或 回報問題。